
What are widgets?
WordPress Widgets add content and features to your Sidebars. Examples are the default widgets that come with WordPress; for Categories, Tag cloud, Search, etc. Plugins will often add their own widgets.
Widgets were originally designed to provide a simple and easy-to-use way of giving design and structure control of the WordPress Theme to the user, which is now available on properly “widgetized” WordPress Themes to include the header, footer, and elsewhere in the WordPress design and structure. Widgets require no code experience or expertise.
How do I use widgets?
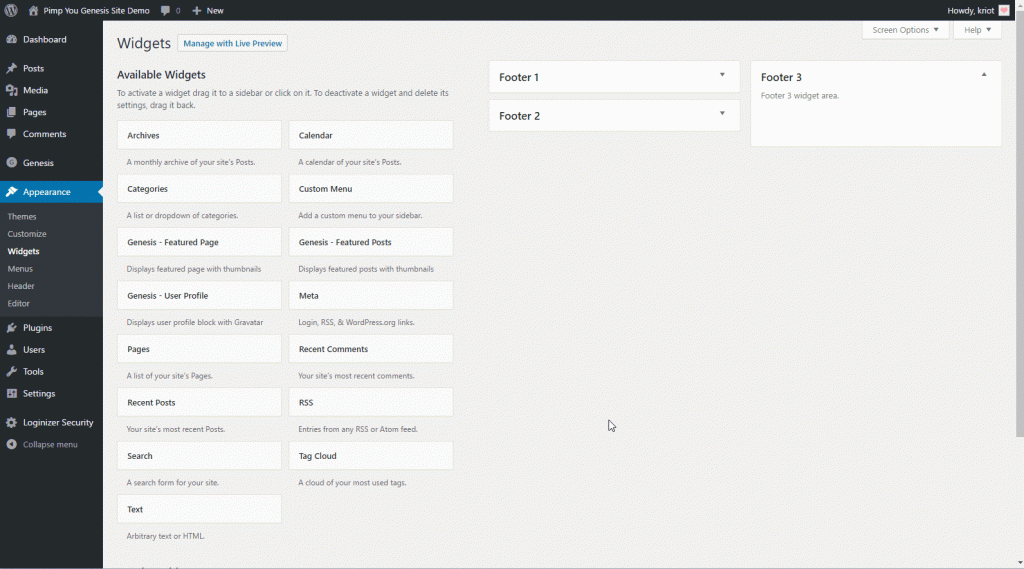
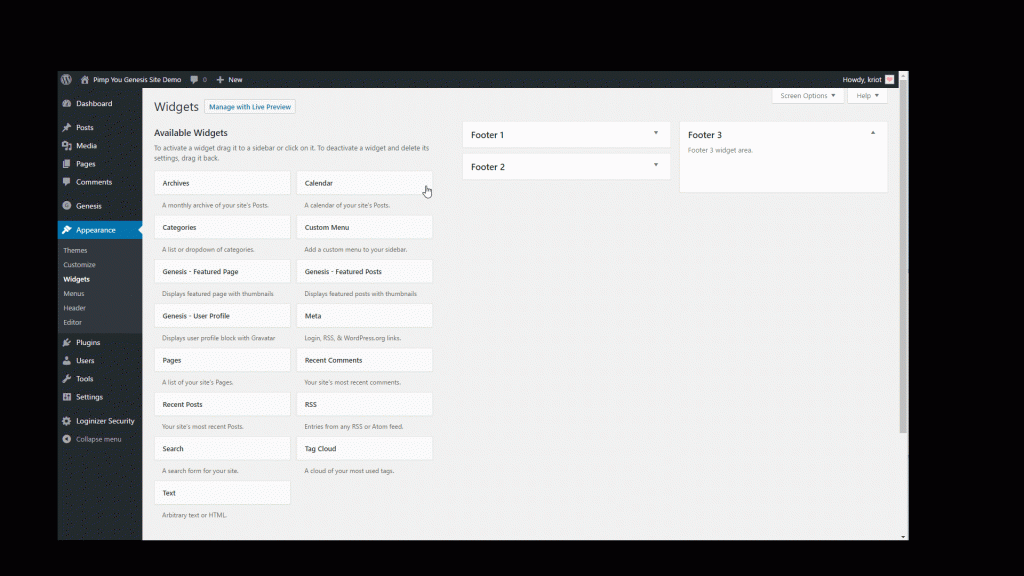
They can be added, removed, and rearranged on the Theme Customizer or Appearance > Widgets via the Dashboard.
You can do this two ways…


How do I register my own widget area?
This requires some PHP code that you would need to add in your functions.php file.
//* Register widget areas
genesis_register_sidebar(
array(
'id' => 'new-area',
'name' => __( 'New Area', 'child-theme' ),
'description' => __( 'This is new widget area.', 'child-theme' ),
) );
Congratulations you just registered a new widget area. Now in order to use this on the site, we need to add a hook.
What is a hook?
A hook is your sites structural map, think of it as a guide. This is used on all WordPress sites. However, Genesis has added some additional and unique areas to use.
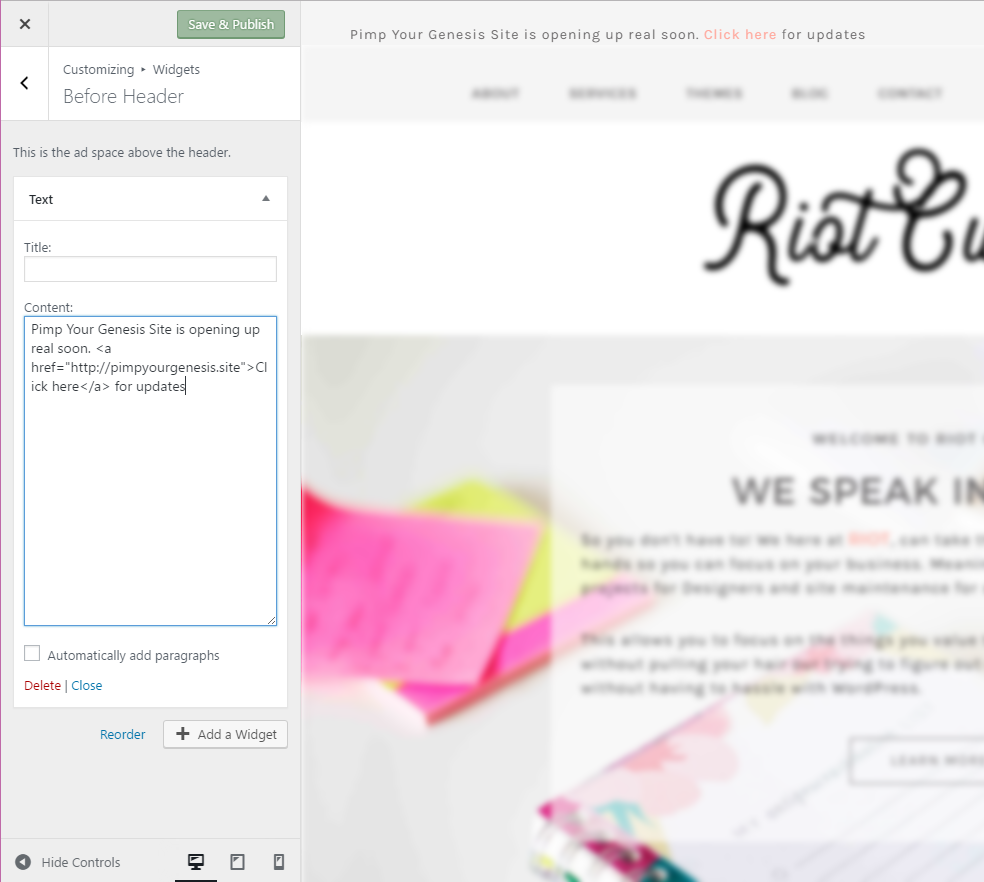
Let’s add a widget area to the very top of the site. In this example, we’re going to use genesis_before_headerand before_header as our hooks as per the visual guide.
Now let’s add some css to that
/* Before Header
--------------------------------------------- */
.before-header {
background-color: #f5f5f5;
padding-bottom: 20px;
padding-top: 20px;
}
.before-header img,
.before-header iframe {
display: block;
margin: 0 auto;
text-align: center;
}


Share Your Thoughts
